
現役システムエンジニアが教える!プログラミング講座(基本)の3回目です。
こんな人向けです。
- プログラミングを全く知らないところからやってみたい
- HTML・CSS・JavaScriptの勉強をしてみたい
- 仕事で使える実践的なスキルを身につけたい
- 無料で勉強したい
第3回目はCSSで簡単な文字の飾りつけをしてみます。
もくじ
- 学習する内容
- プログラミングしてみよう
- 動かしてみよう
1.学習する内容
勉強する内容はWebの画面作成に必要なHTML・CSS・JavaScript のプログラミングと
その環境について解説していきます。3回目はViual Studio Codeを使ってCSSを作成します。
2.プログラミングしてみよう
ファイルの役割
ちょっとここでそれぞれのファイルの役割を見てみましょう。
- HTML・・・画面のメインとなるレイアウト
- JavaScript・・・画面でマウスクリック等のアクションがあったときに処理をするものです。
- CSS・・・スタイルシートと呼ばれるもので画面の装飾を行います。拡張子はcssです。
このような役割となります。
CSSファイルの作成
ではVisual Studio Codeを起動して2回目で作ったフォルダを開いてみて下さい。
「ファイル」-「フォルダを開く」から「BOCHIBOCHI」を選択します。

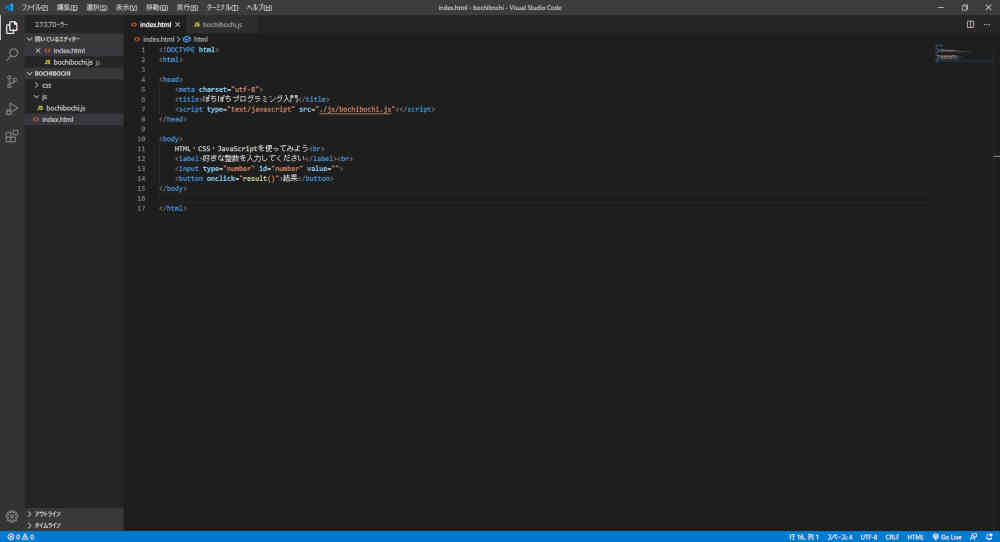
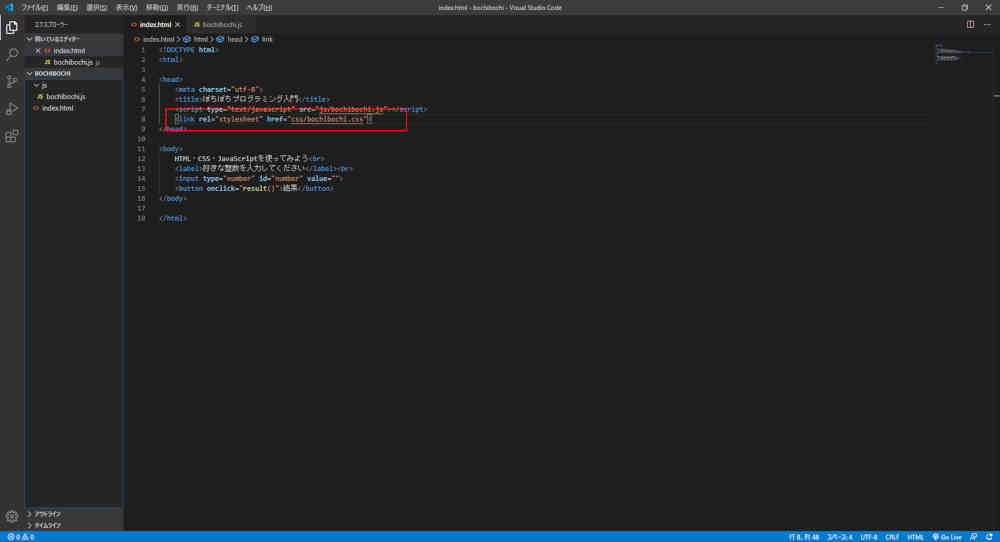
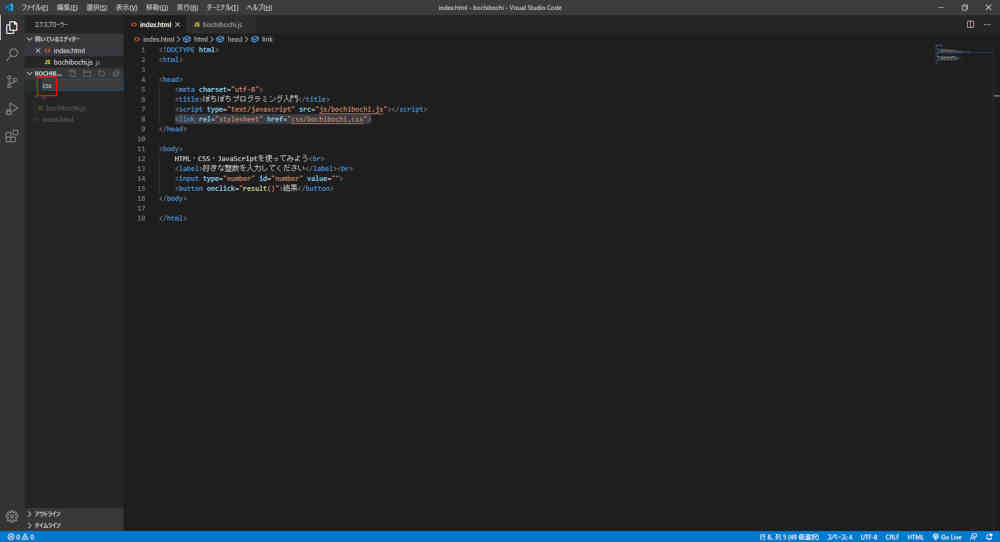
まず、index.htmlを開いてheadの領域に以下を追加してください。
index.htmlでcssディレクトリの下にあるbochibochi.cssファイルを読み込むということになります。

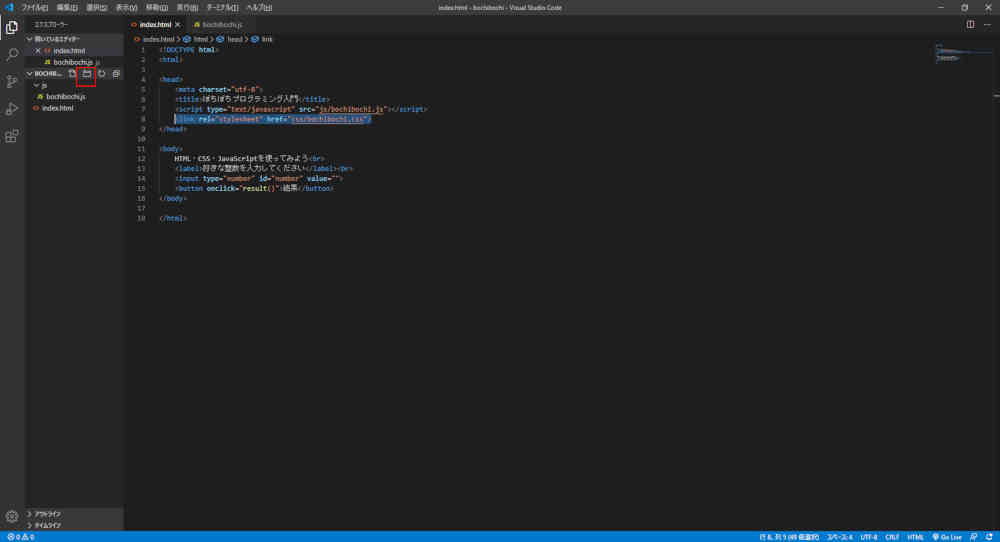
次にCSSファイルを配置するCSSディレクトリを作成します。
もう方法はわかりますよね。BOCHIBOCHIの右にマウスを持って行って「新しいフォルダー」をクリックします。

フォルダ名は「css」とします。

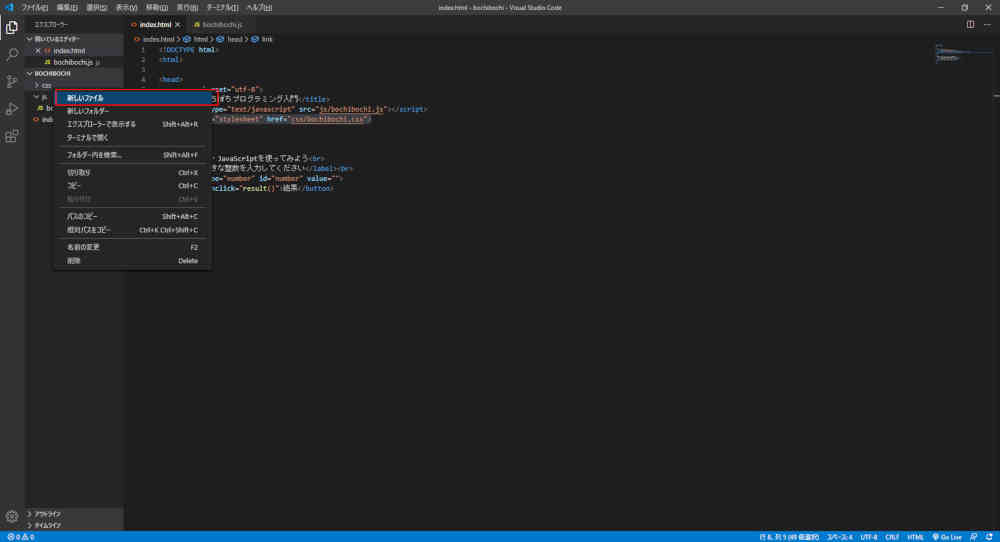
次にファイルを作成します。「css」で右クリックでサブメニューから「新しいファイル」をクリックします。

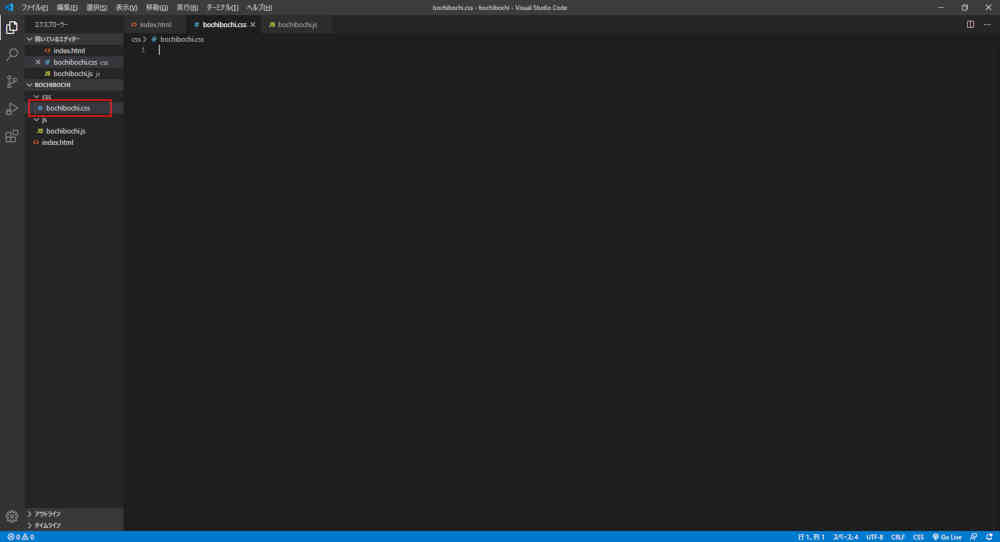
ファイル名を「bochibochi.css」にして「Enter」キーを押すとファイルができます。

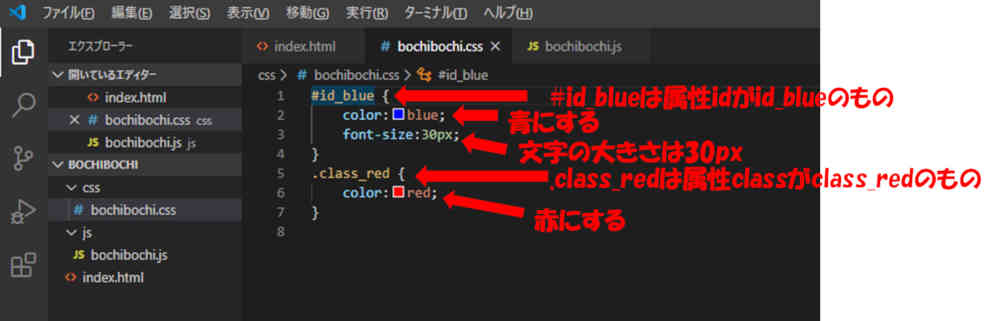
bochibochi.cssファイルで以下を書きます。

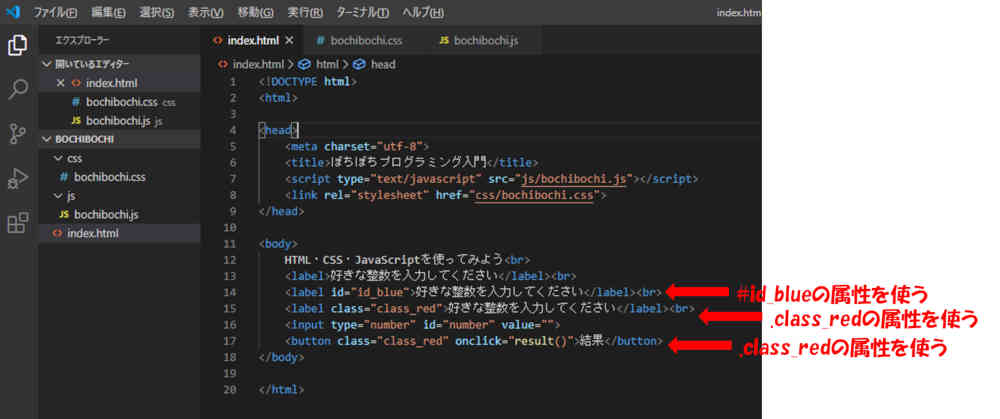
次にindex.htmlを修正します。

このように、bochibochi.cssファイルで装飾の設定をしておき、index.htmlでタグの属性を指定することにより、
装飾を使うことができます。
3.動かしてみよう
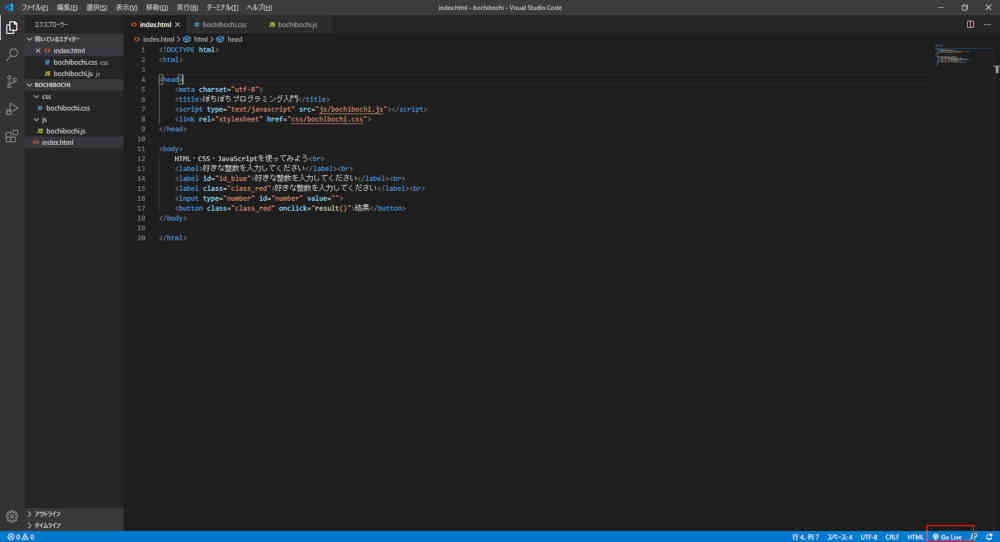
では動かしてみましょう。右下の「Go Live」をクリックします。

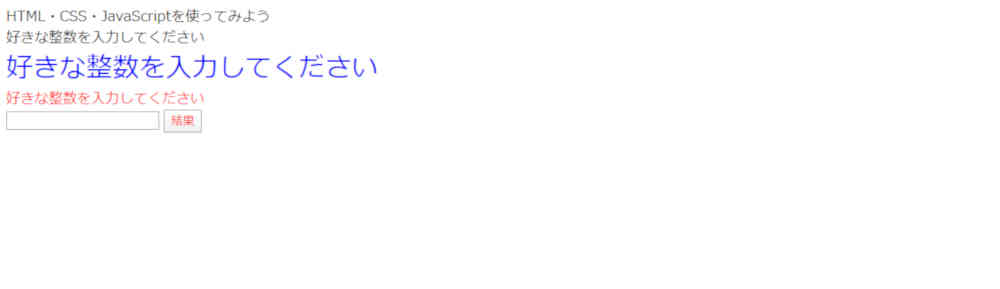
Chromeが起動して以下のように表示されます。

表示されましたか?もし動かなかった場合は作成したファイルを確認してください。
次回もお楽しみに。
