
現役システムエンジニアが教える!プログラミング講座(基本)の2回目です。
こんな人向けです。
- プログラミングを全く知らないところからやってみたい
- HTML・CSS・JavaScriptの勉強をしてみたい
- 仕事で使える実践的なスキルを身につけたい
- 無料で勉強したい
第2回目はJavaScriptで簡単なプログラムを作って動かしてみます。
もくじ
- 学習する内容
- プログラミングしてみよう
- 動かしてみよう
1.学習する内容
勉強する内容はWebの画面作成に必要なHTML・CSS・JavaScript のプログラミングと
その環境について解説していきます。2回目はViual Studio Codeを使ってHTMLとJavaScriptを作成します。
2.プログラミングしてみよう
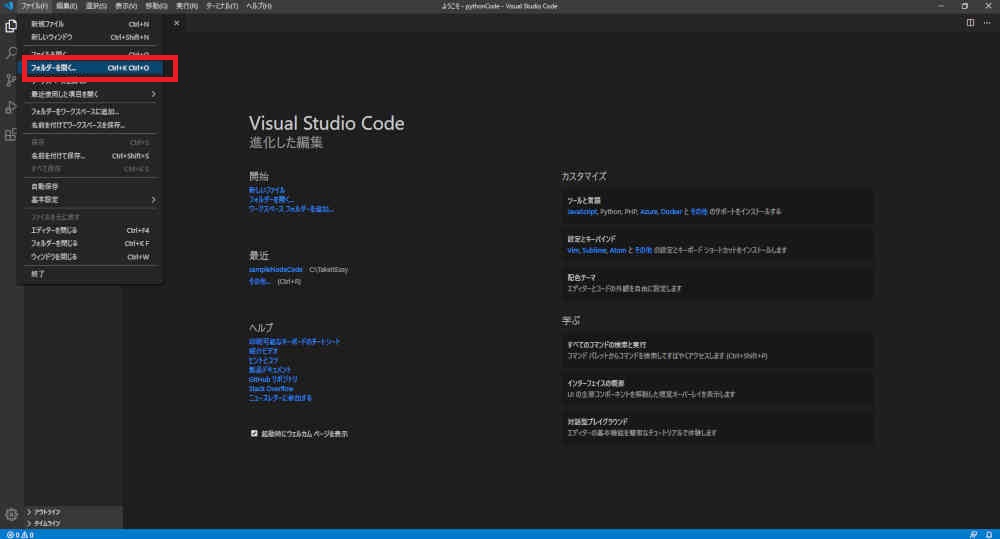
1回目にインストールしたVisual Studio Codeを起動して、上にあるメニューから「ファイル」-「フォルダーを開く」を選択します。
ショートカットキー(Ctrl+K Ctrl+O)を使っても開くことができます。

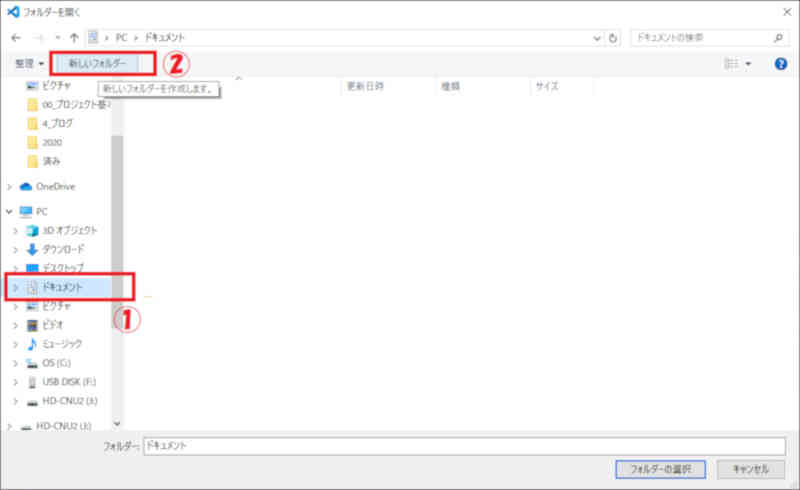
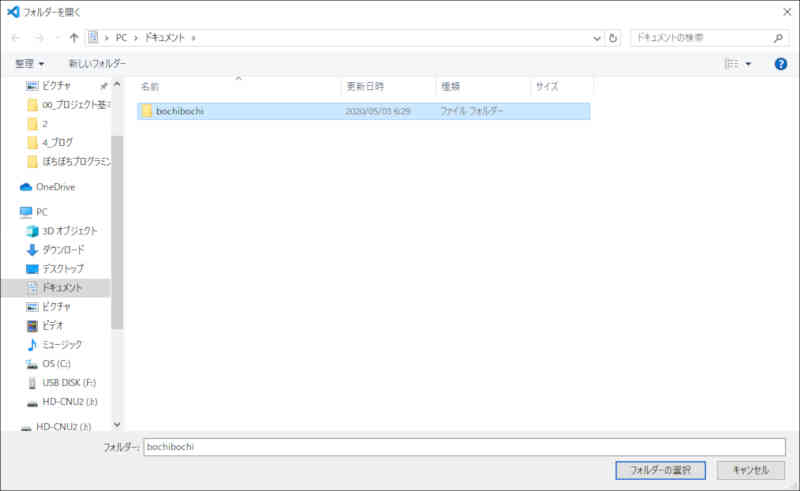
フォルダを開く画面が出てきたら右側にある①「ドキュメント」を選択して、上にある②「新しいフォルダー」をクリックします。
(※作ったファイルを保存する場所を指定します。ここではドキュメントの下を選んでいますが、好きな場所に作成して大丈夫です。)

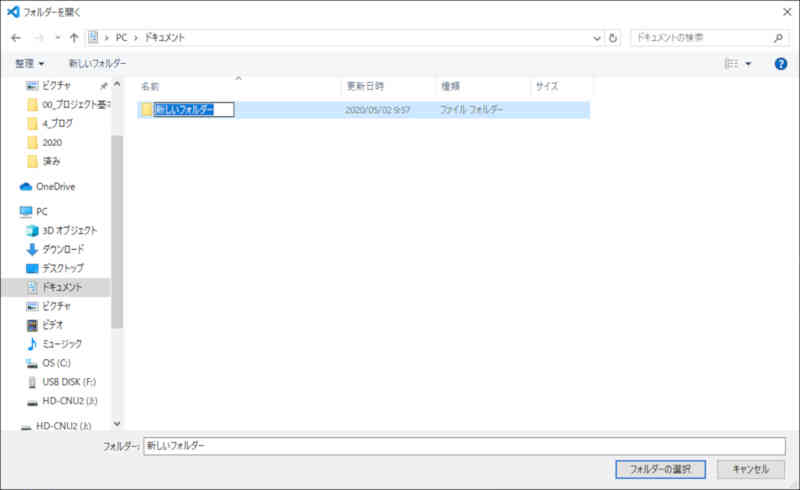
フォルダ名を入力します。「bochibochi」と入力します。

「bochibochi」のフォルダができました。

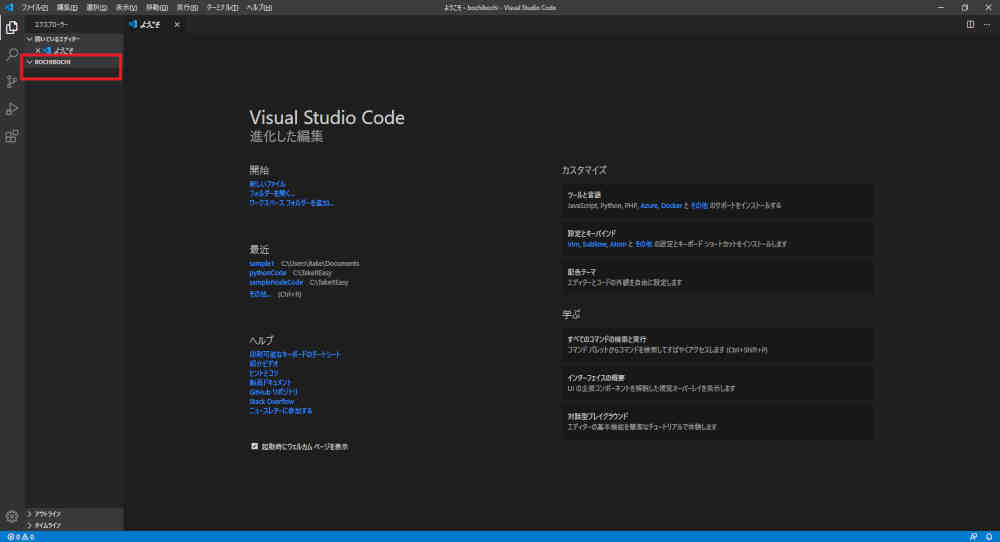
Visual Studio Codeに戻ると「BOCHIBOCHI」ができています。この場所が作ったプログラムを入れる場所になります。

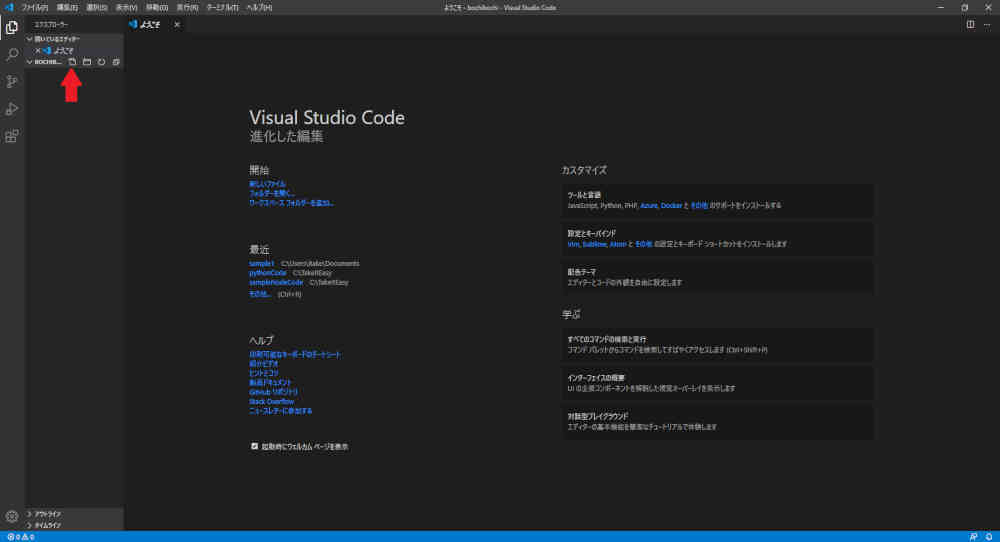
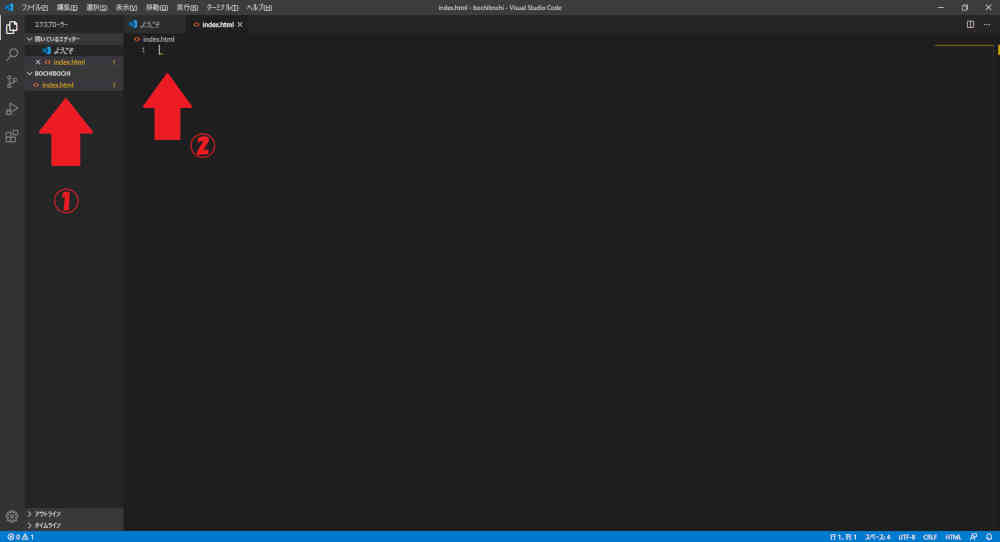
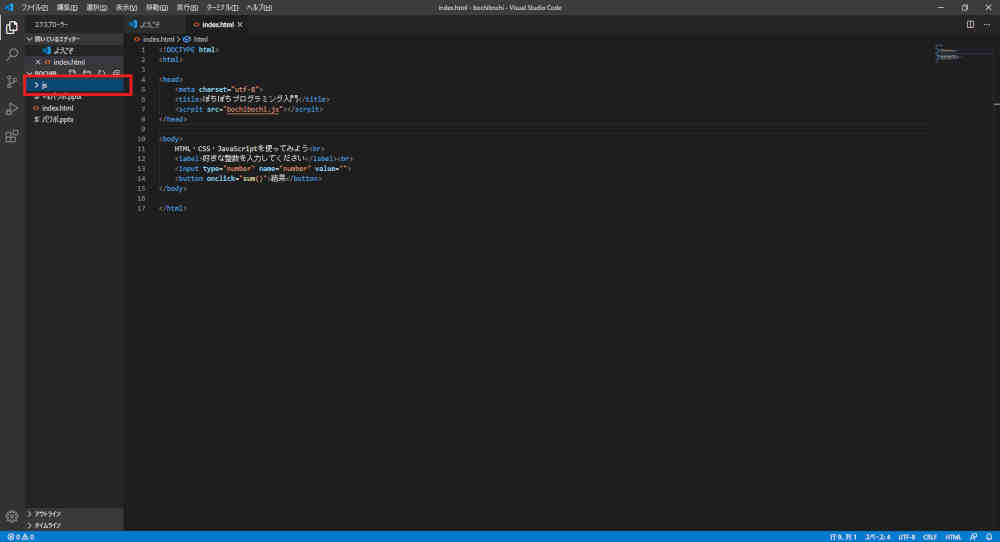
では、HTMLファイルを作成しましょう。「BOCHIBOCHI」の右にマウスを動かすと記号が出てきます。「新しいファイル」の記号を選択します。

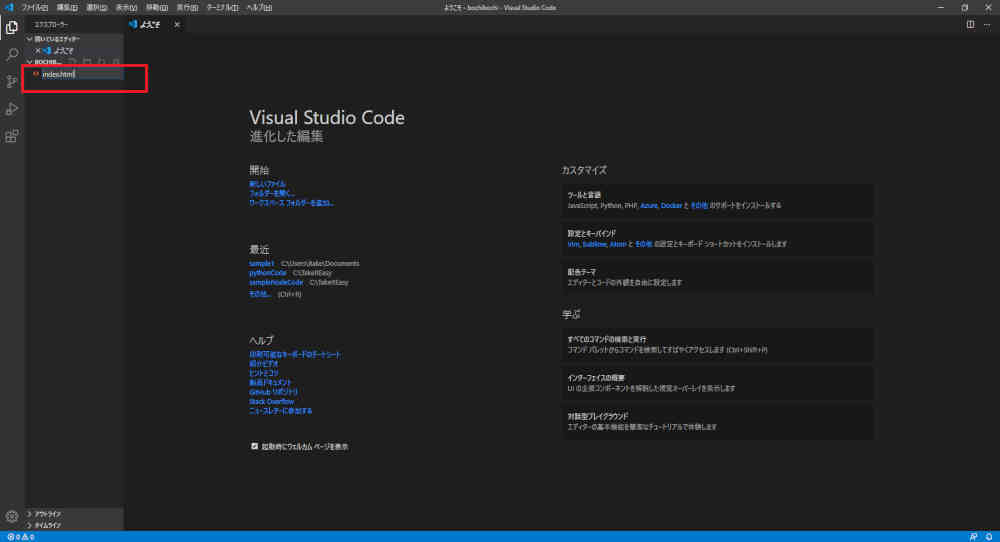
ファイル名に「index.html」と入力します。ファイル名の「html」の部分が「拡張子」と呼ばれる部分でHTMLファイルはこの「拡張子」を付けます。
拡張子でファイルの種類を区別するようにしています。また、「index.html」はブラウザからURLを指定したときのデフォルトのファイル名になります。
そのURLに最初に見に行くファイルとなります。

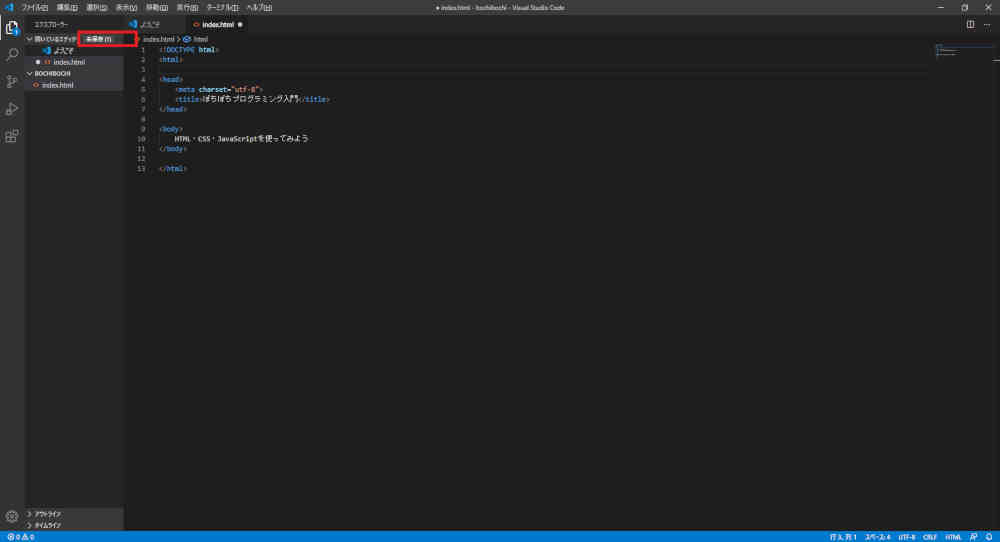
「index.html」と入力して「Enter」キーを押すと右側②にファイルができて、入力できるようになります。

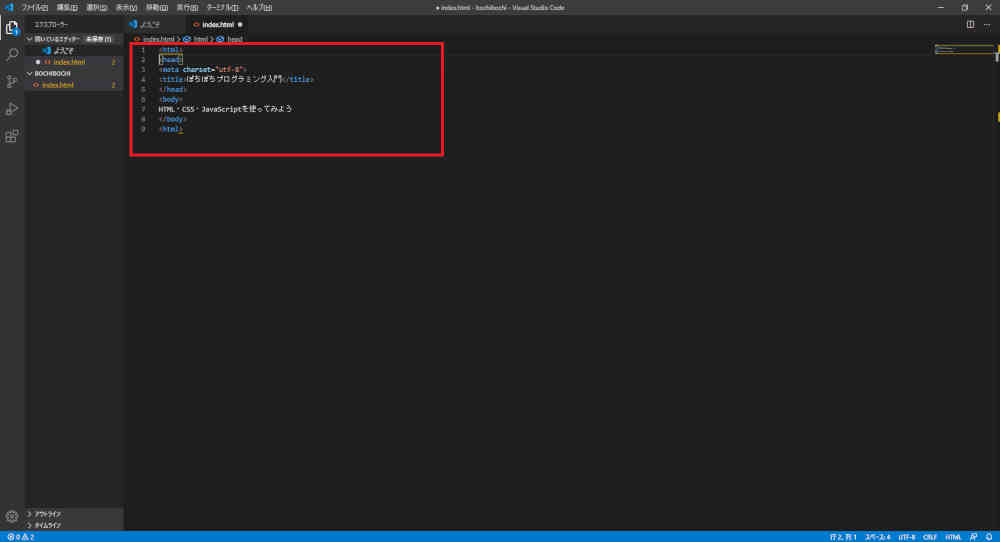
以下を入力してみましょう。
<html>
<head>
<meta charset=”utf-8″>
<title>ぼちぼちプログラミング入門</title>
</head>
<body>
HTML・CSS・JavaScriptを使ってみよう
</body>
<html>
入力してみると<html>の下に波線が出てきました。書き方が間違っている場合はこのように表示されます。

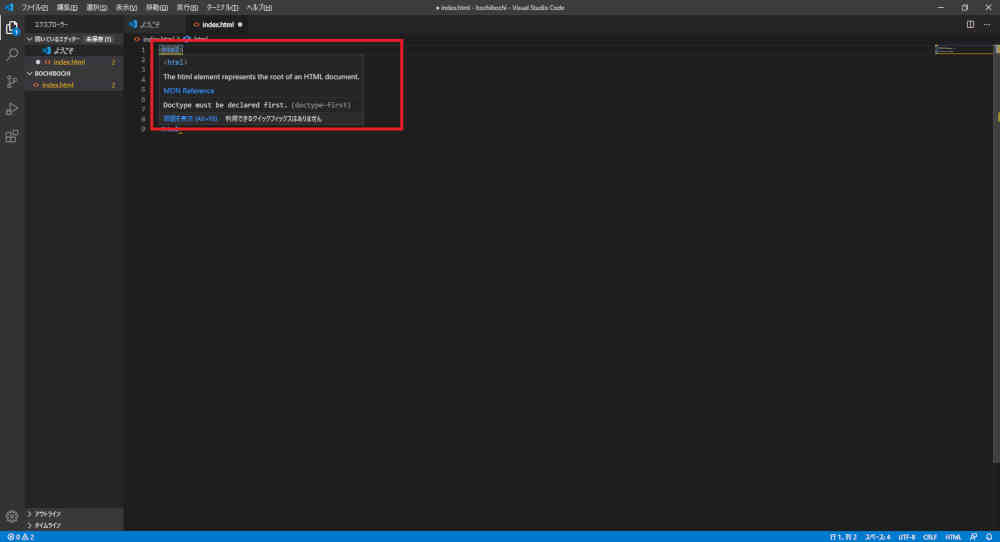
<html>の波線にマウスを当ててみましょう。メッセージが表示されます。

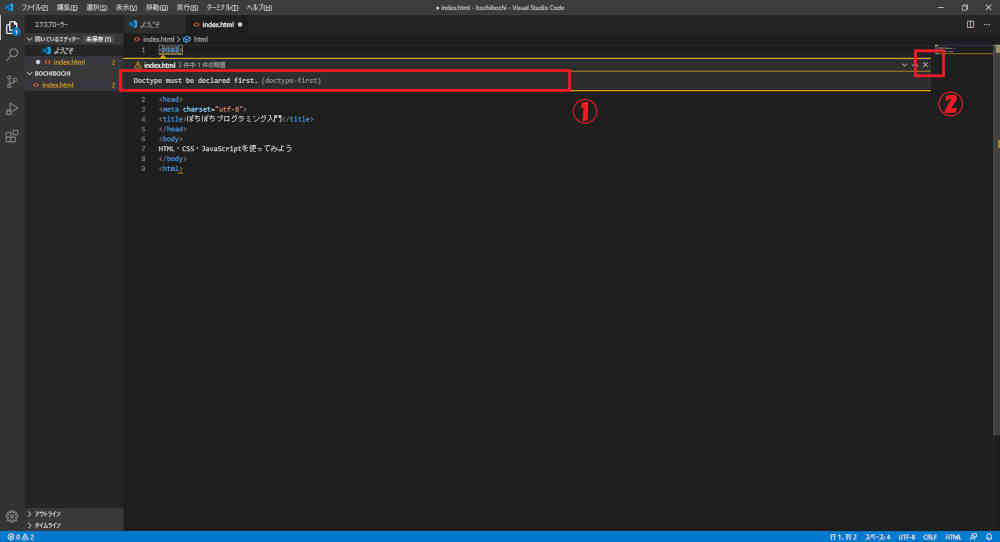
青色の「問題を表示」をクリックすると以下のように表示されます。①「Doctype must be declared first.」と書かれています。②「×」でこの表示を閉じることができます。

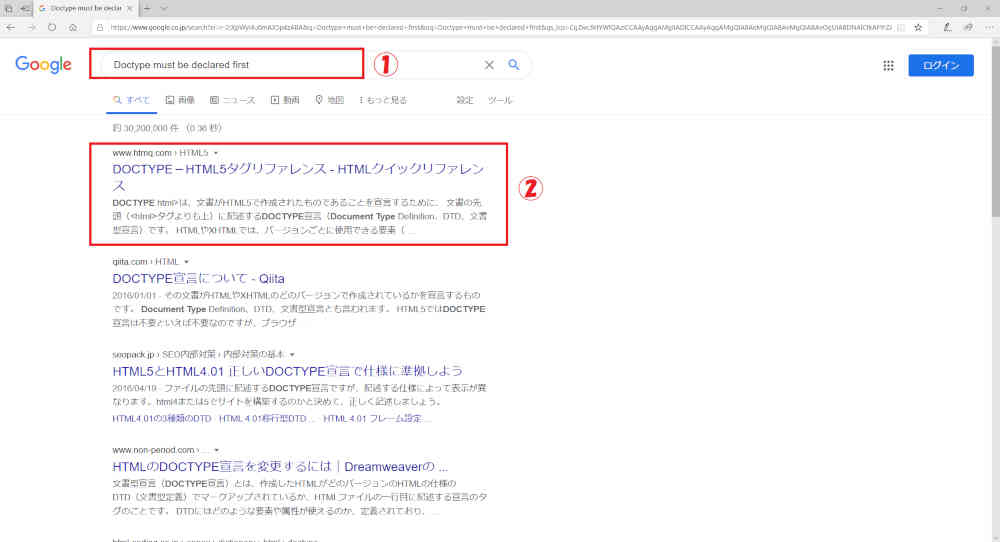
「Doctype must be declared first.」は何かを調べてみましょう。

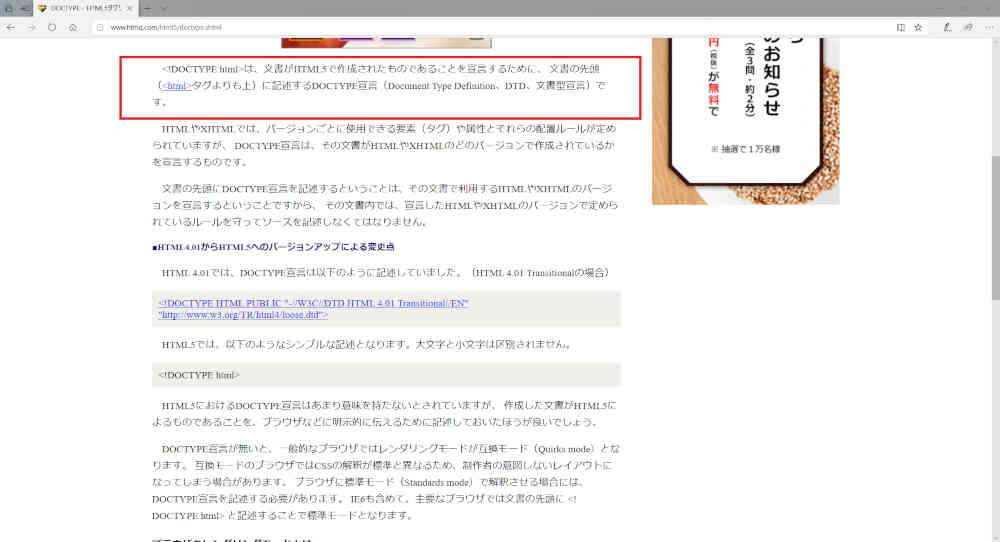
どうやら<!DOCTYPE html>を最初に書かないといけないみたいです。

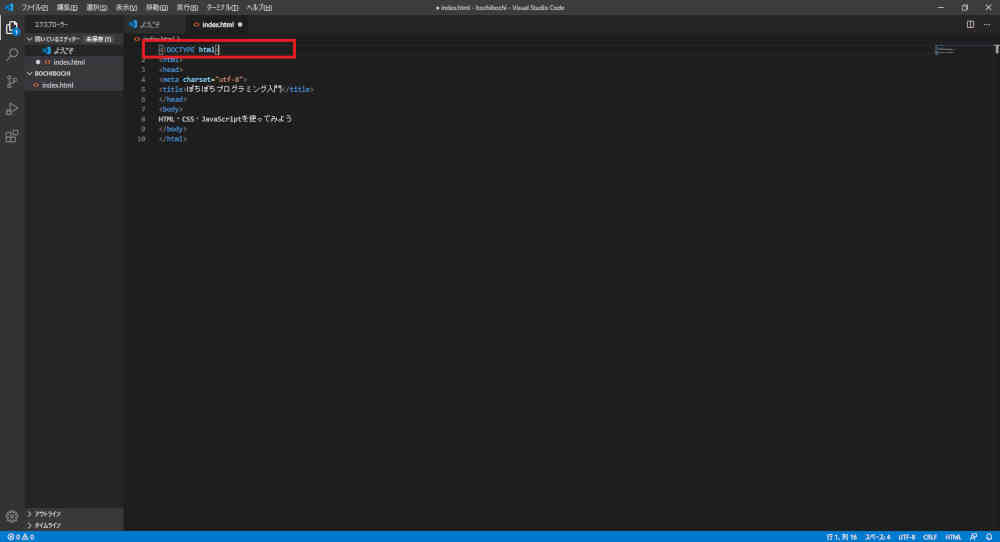
<!DOCTYPE html>を最初に追記すると。波線が無くなりました。
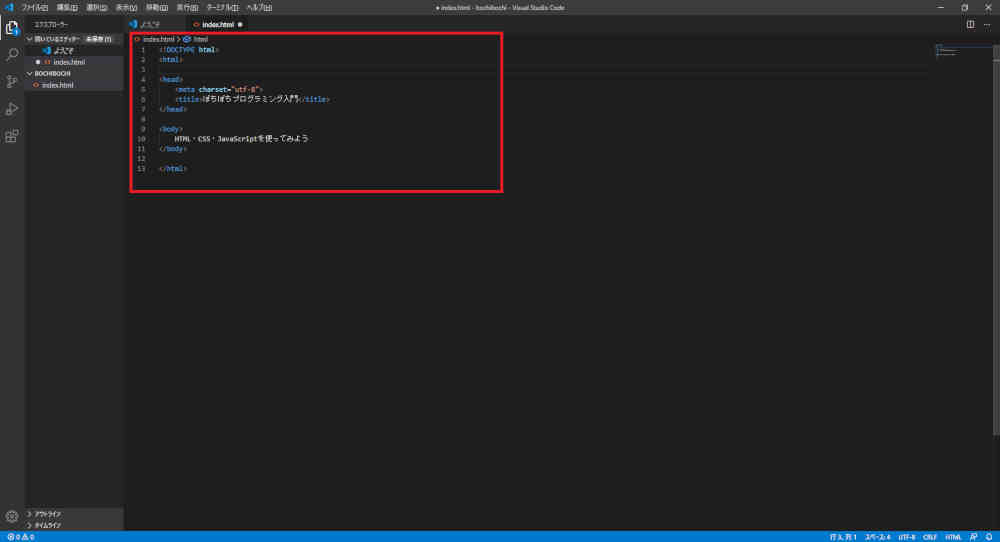
ここで、HTMLの記述を見やすくするために、「Shift+Alt +F」を押します(ShiftキーとAltキーとFキーを同時に押します)。

どうですか?赤枠の部分のソースが整形されていますね。「Shift+Alt +F」でソースを見やすく整形することができます。

そして、「未保存」というのが出てきます。これは編集中のファイルがまだ保存されていないということです。
保存しないとせっかく入力した内容が消えてしまいます。保存するために「Ctrl+S」を押してください(CtrlキーとSキーを同時に押します)。
「未保存」が消えました。

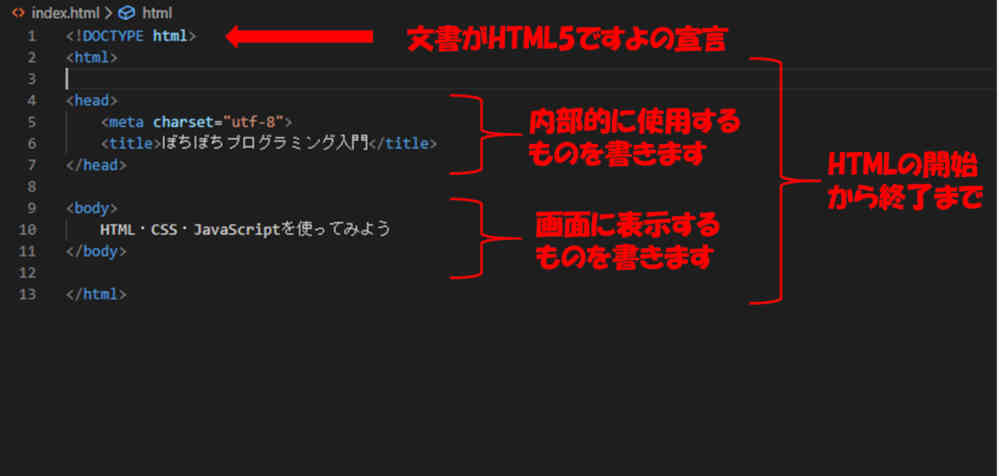
ではここで簡単にHTMLの説明です。HTMLは<html>等のタグで構成されています。そして<html>の開始タグと</html>の終了タグが対になって、その他の
タグが入れ子の形で作られます。タグの名前によって機能が違ってきます。また終了タグが不要のものもあります。
大きな構成としては<html>、<head>、<body>で構成されています。

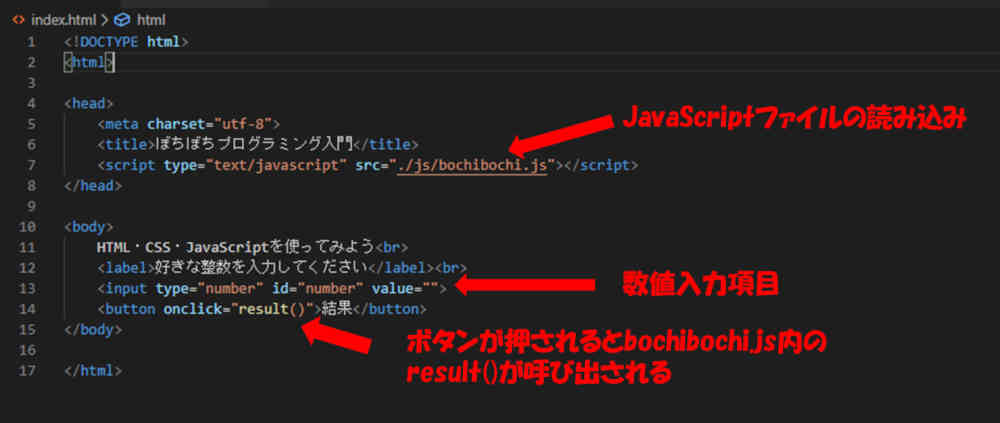
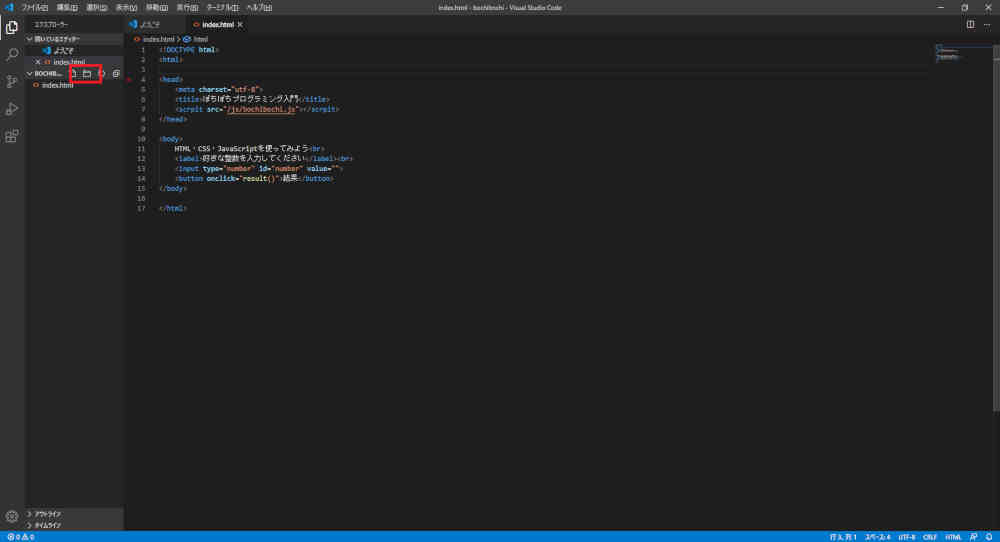
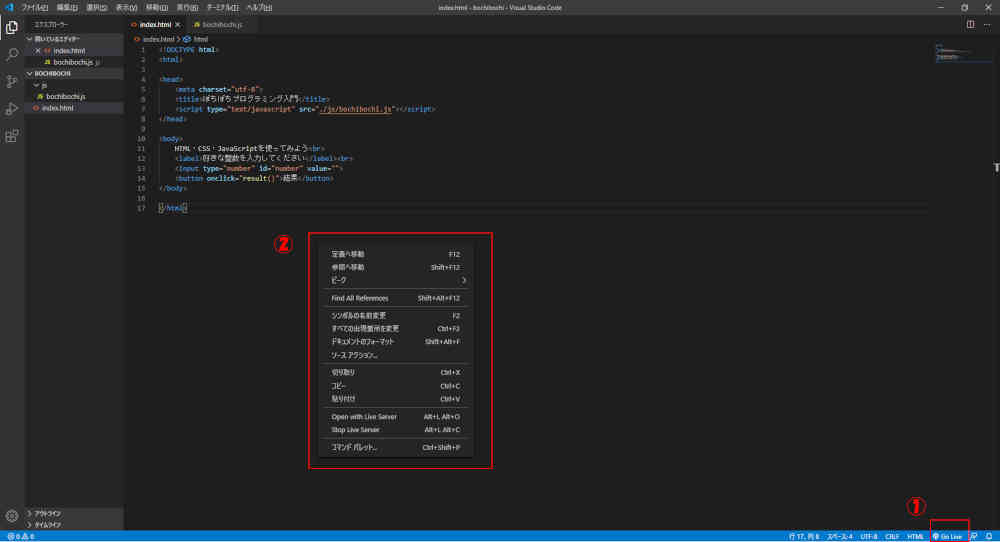
では、JavaScriptを追加してみましょう。index.htmlファイルを以下のように修正します。

次にJavaScriptファイルを作成します。jsフォルダを作成してその下にbochibochi.jsファイルを作成します。
まず、「bochibochi」フォルダの右にマウスを持っていき「新しいフォルダー」の記号をクリックします。

「js」と入力し、「js」フォルダを作成します。

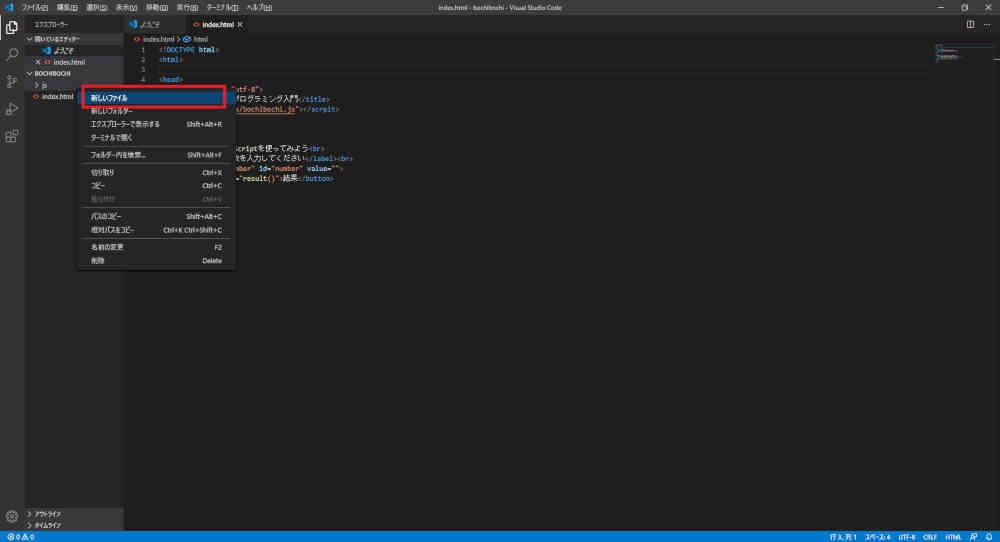
「js」を右クリックして「新しいファイル」を選択します。

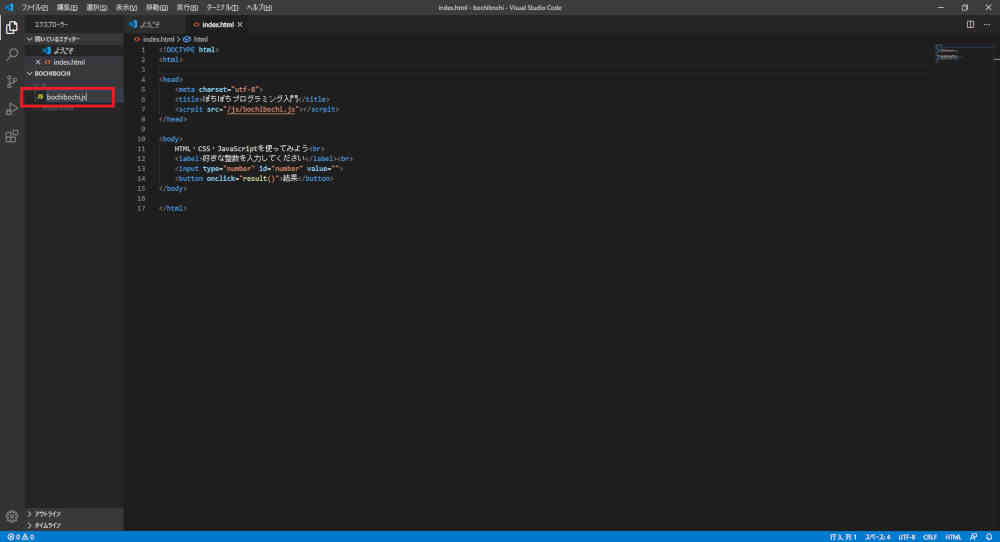
ファイル名は「bochibochi.js」とします。

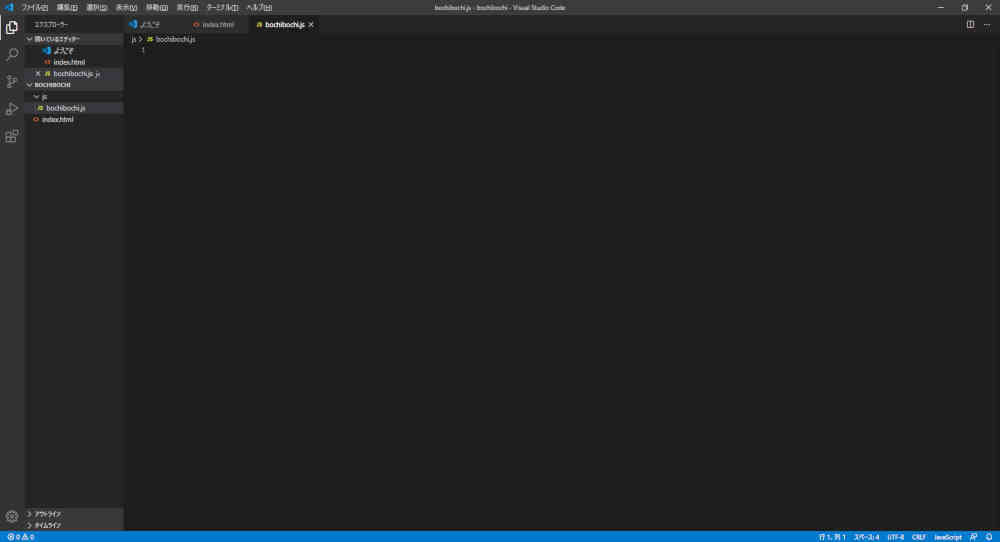
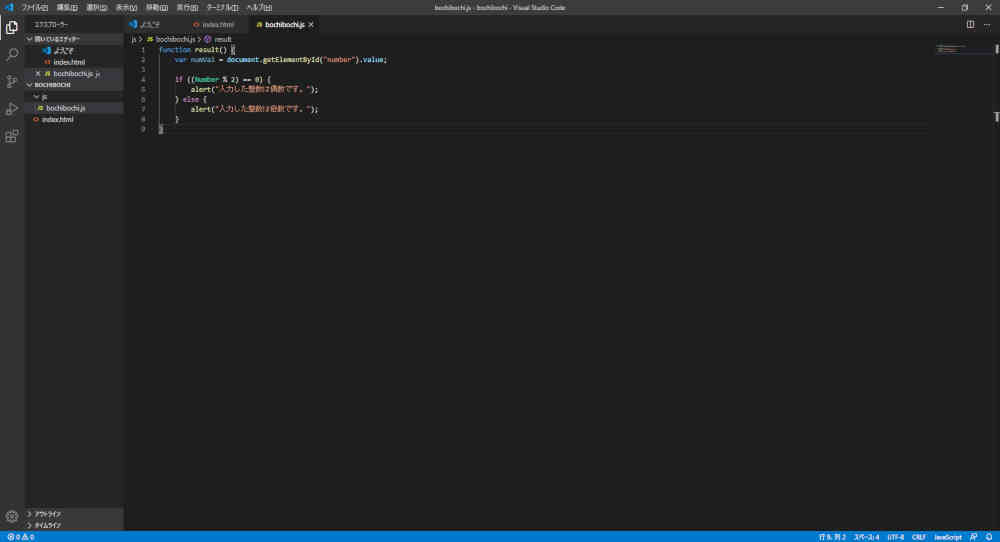
「Enterキー」を押すと右側にファイルの内容が入力できます。

「bochibochi.js」には以下の内容を入力します。
入力した後「Ctrl+S」キーで保存しておきます。

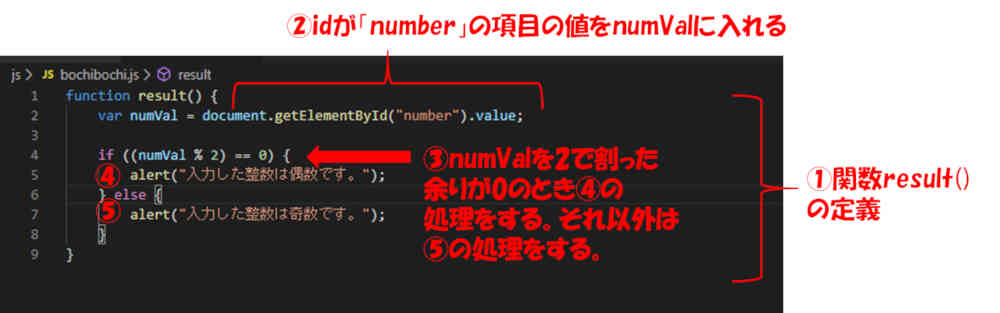
bochibochi.jsの処理は以下となります。

3.動かしてみよう
では、作ったプログラムを実行します。
右下に①「Go Live」が出ていればそれをクリックします。出ていなければ「index.html」ファイル上で右クリックで
②メニューが出てきます。その中から「Open with Live Serer」をクリックします。

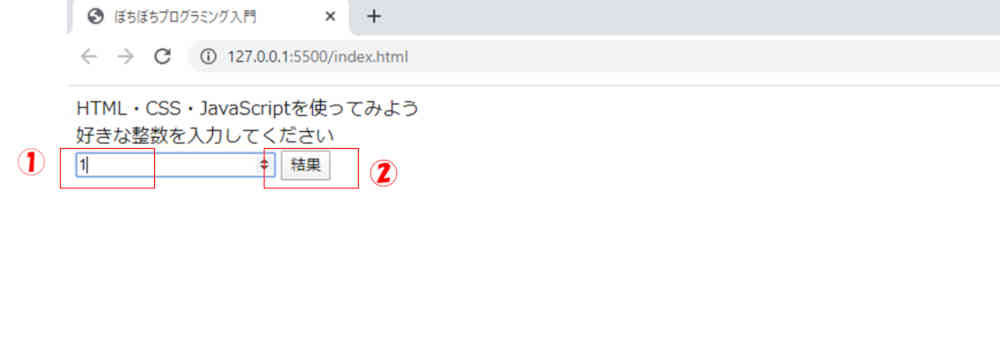
Chormeのブラウザが立ち上がるので①好きな整数を入力して「結果」ボタンを押します。

入力した整数が奇数か偶数が表示されます。

正しく動きましたか?もし動かなかった場合は作成したファイルを確認してください。
次回は飾りつけをするCSSファイルについて学習していきます。

コメント
Comments are closed.