
プログラミングの勉強をしてみたいけど、何から始めたらいいの?
どうやって勉強するの?
という方のために、分かりやすいプログラム入門を週末に連載していこうと思います。
こんな人向けです。
- プログラミングを全く知らないところからやってみたい
- HTML・CSS・JavaScriptの勉強をしてみたい
- 仕事で使える実践的なスキルを身につけたい
- 無料で勉強したい
プログラミング環境は、現在はオープンソースにより無料で手に入れることができます。
仕事でプログラミングするのもオープンソースの製品を使用することが多くあります。
そしてプログラミングで困ったことがあればインターネット上で探すことができます。
初心者でもすぐにプロフェッショナルと同じ情報を得ることができますので、
疑問に思ったらすぐに調べること!これが上達のコツです。
さて、現役システムエンジニアが教える!プログラミング講座の始まりです。
まず、第1回目はプログラミング環境の設定についてです。
もくじ
- 学習する内容
- 準備する環境
- ソフトウェアのインストール
1.学習する内容
勉強する内容はWebの画面作成に必要なHTML・CSS・JavaScript の
プログラミングとその環境について解説していきます。
プログラミング言語はJava、JavaScript、PHP、Ruby、C++、C#、VB 等々多くの言語が
あります。分野によって使用されている言語が違っています。
多くの言語を学ぶ必要があるの? と思われるかもしれませんが安心してください!
プログラミング言語の基本的な部分はどれも共通です。
どれか一つを学べば他の言語も容易に身に着けることができます。
HTML・CSS・JavaScriptの組み合わせはWeb系の仕事で使用されています。
このセットで画面からプログラムまでを身に着けることができます。
2.準備する環境
まずはパソコンが必要です。
パソコン Windows10 またはmacOS 10.10以上
とインターネットにつながる環境 が必要です。
インターネットから必要なソフトウェアのダウンロードを行ったり、色々調べたりします。
3.ソフトのインストール
ソフトウェアは以下の2つをインストールします。
- Chrome
- Visual Studio Code
ChromeはGoogle社が開発したブラウザです。
Visual Studio Codeはマイクロソフト社が開発した多くのプログラミング言語に対応しているソースコードエディタです。
オープンソースで無料で使用できます。また、作ったプログラムもVisual Studio Codeで実行することができます。
Chromeのインストール
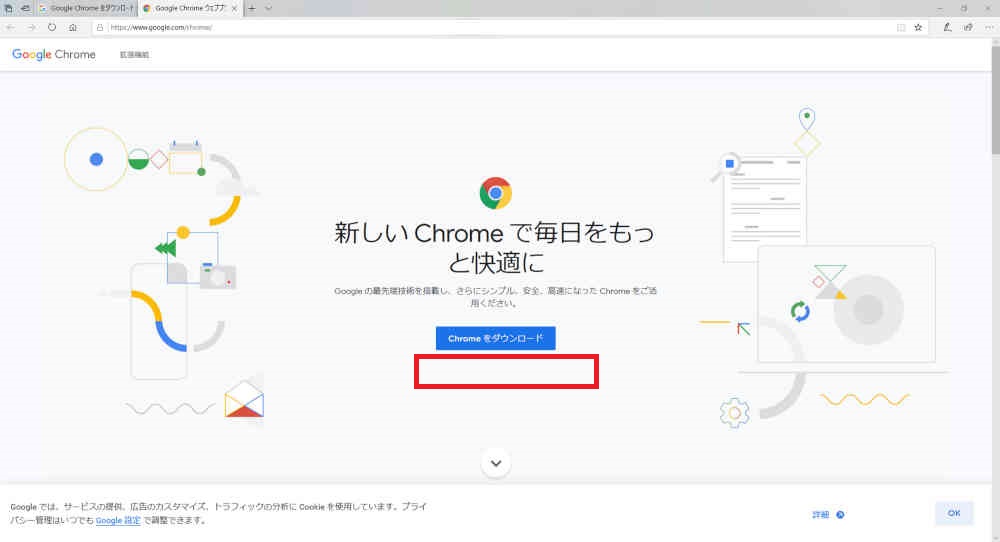
ではまず、Chormeをインストールしましょう。以下のリンクをクリックして下さい。
https://www.google.com/intl/ja_jp/chrome/
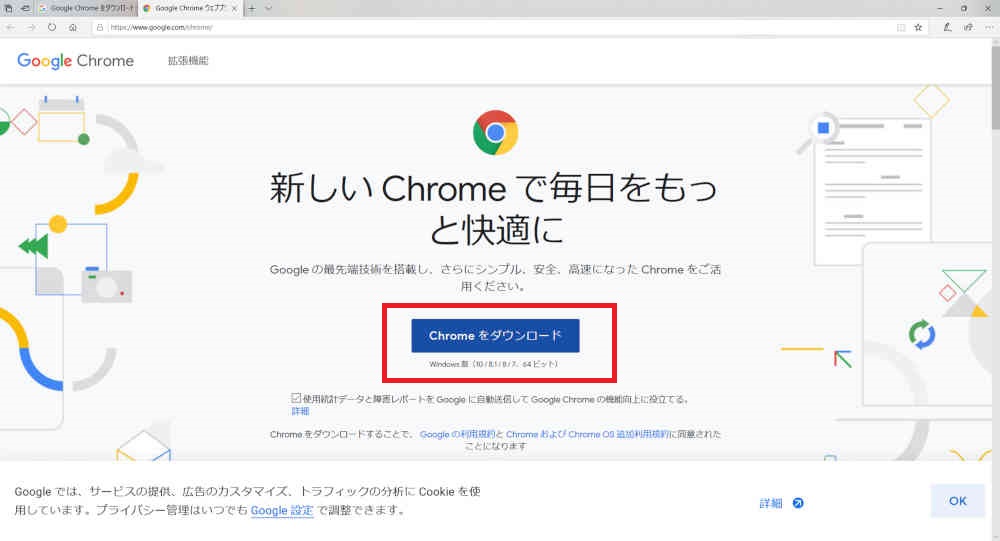
「Choromeをダウンロード」をクリックします。もし、下にバージョンが表示されていない場合は
「Choromeをダウンロード」を押しても無反応なことがあります。

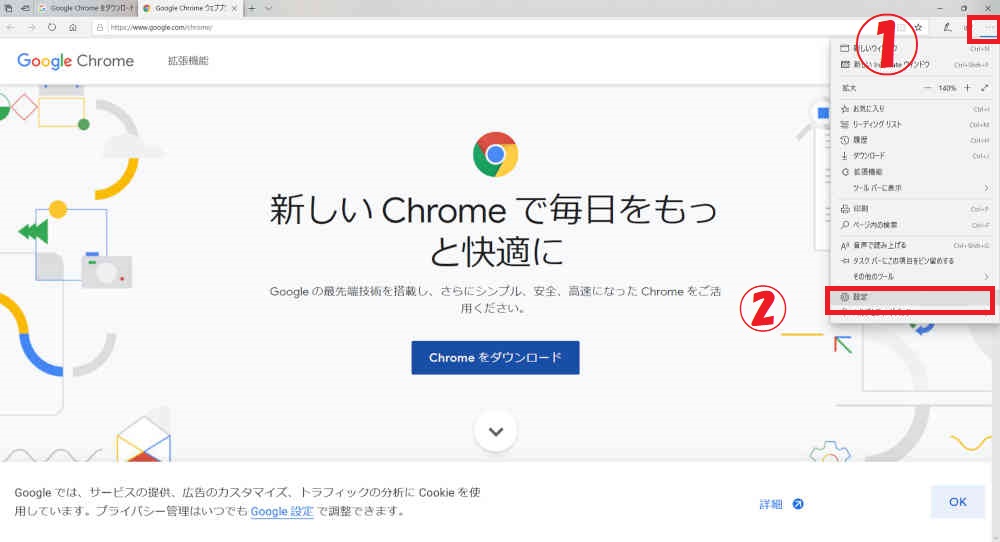
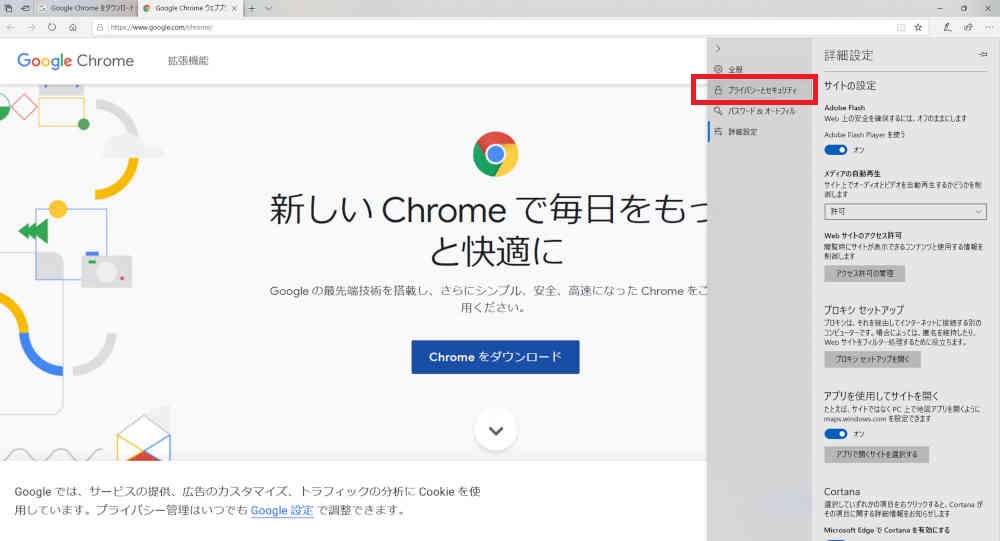
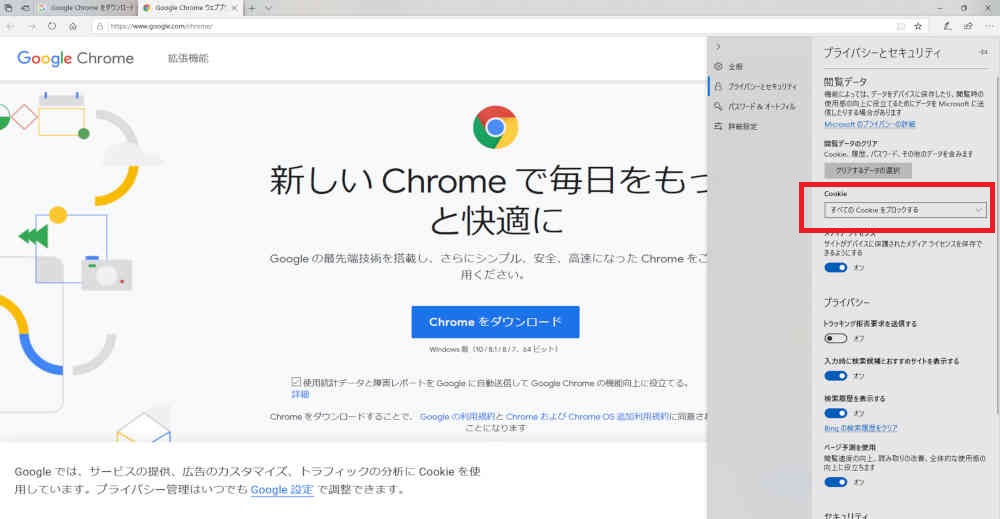
その場合は、①右上をクリックしてメニューを表示させて、②「設定」をクリックします。

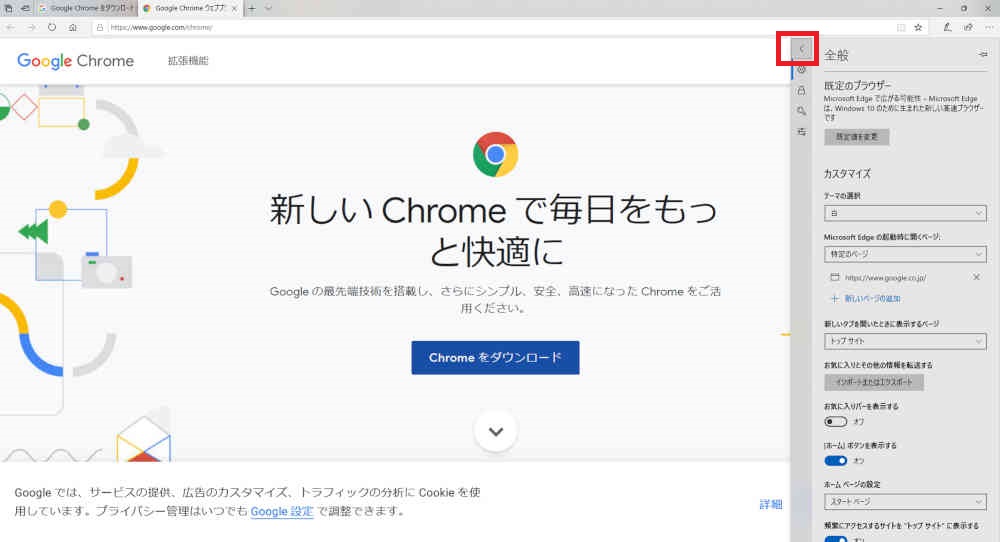
「<」をクリックします。

「プライバシーとセキュリティ」を選択します。

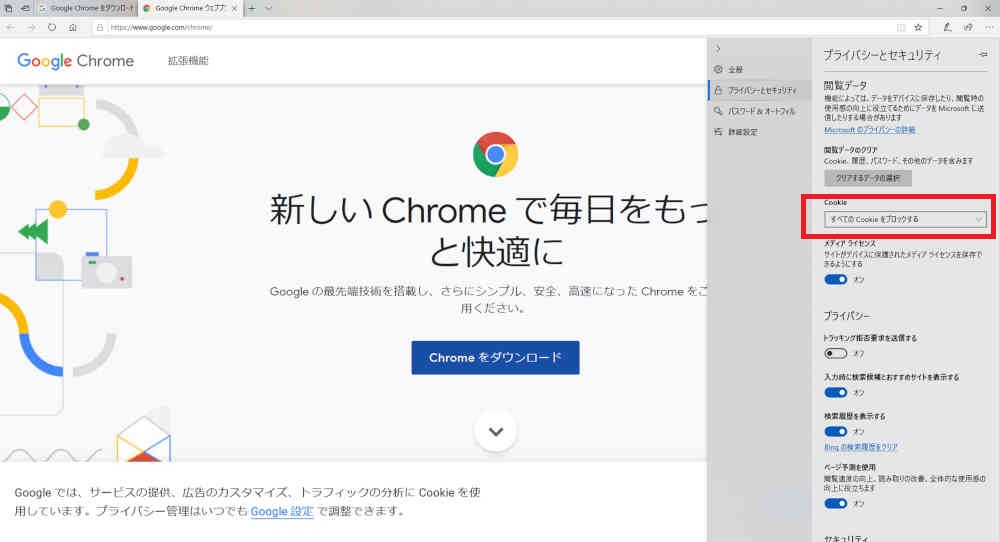
Cookieを見ると、「すべてのCookieをブロックする」であればダウンロードできないのでこれを変更します。

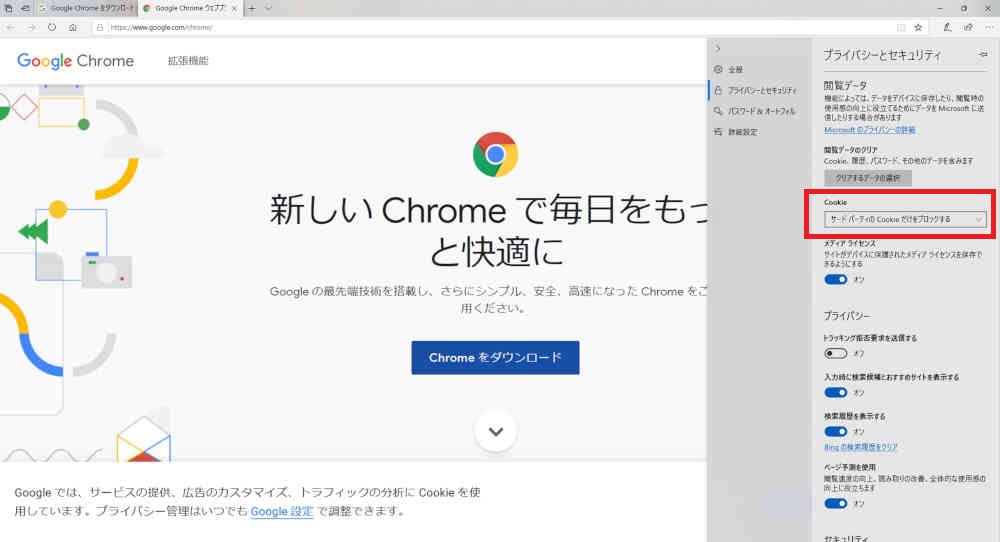
「サードパーティのCookieだけをブロックする」に変更します。

「Choromeをダウンロード」ボタンの下にバージョンが出ているのを確認して、「Choromeをダウンロード」ボタンを押します。

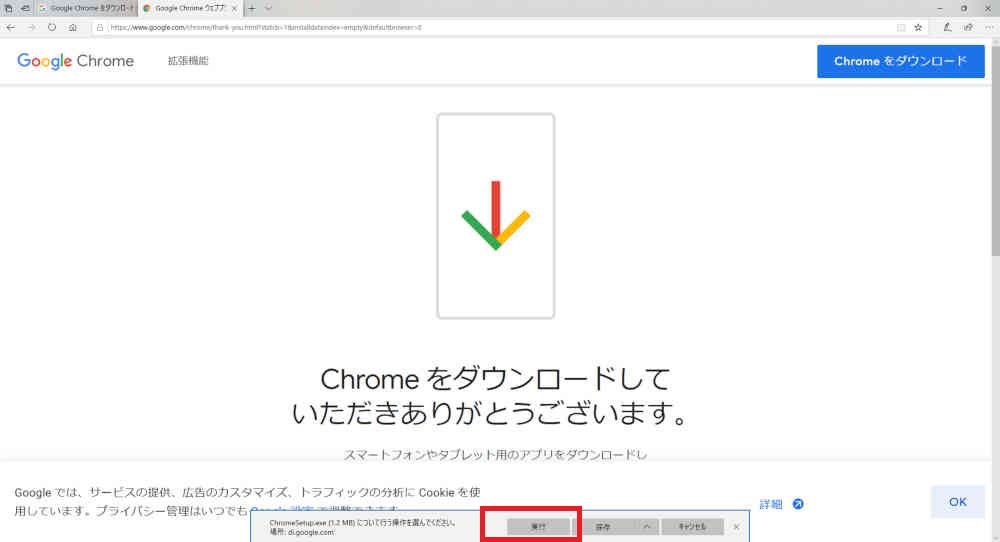
ダウンロードされるので「実行」ボタンを押してインストールします。

インストール後、先ほど変更したCookieの設定を元に戻します。

Visual Studio Codeのインストール
次に、Visual Studio Codeのインストールを行います。こちらもインターネット上から検索してダウンロードを行い、
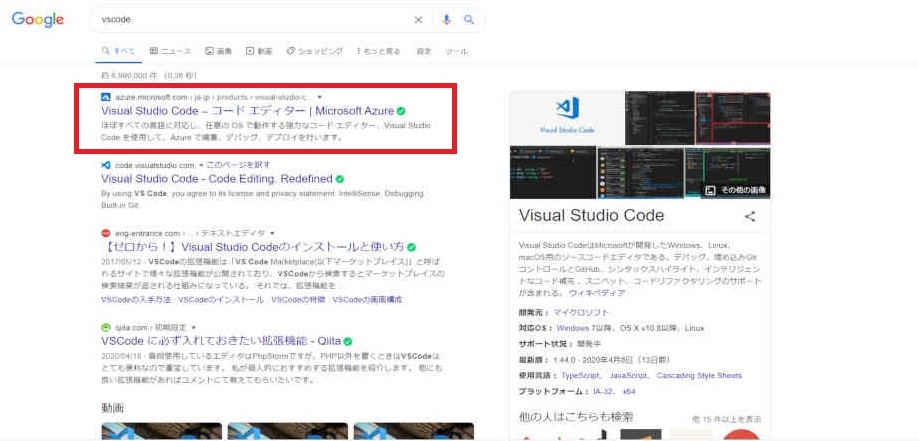
インストールをします。Googleの検索で「vscode」を入力します。
Visual Studio Code-コードエディターをクリックします。

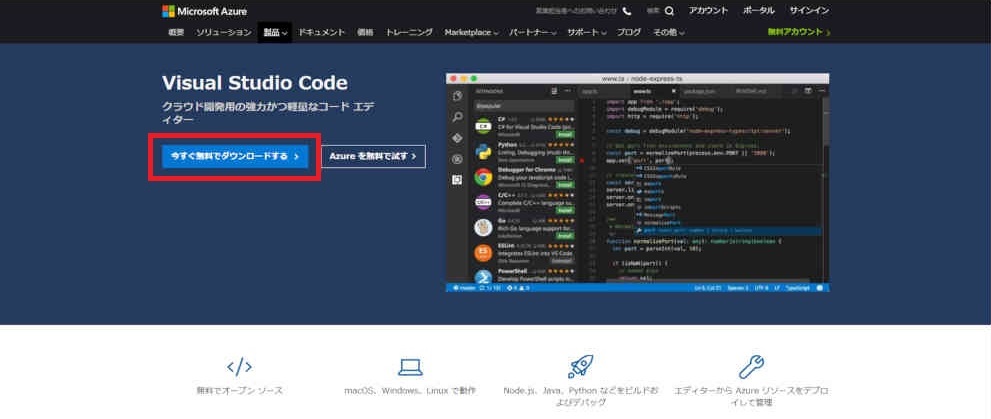
Visual Studio Codeのページで「今すぐ無料でダウンロードする」をクリックします。

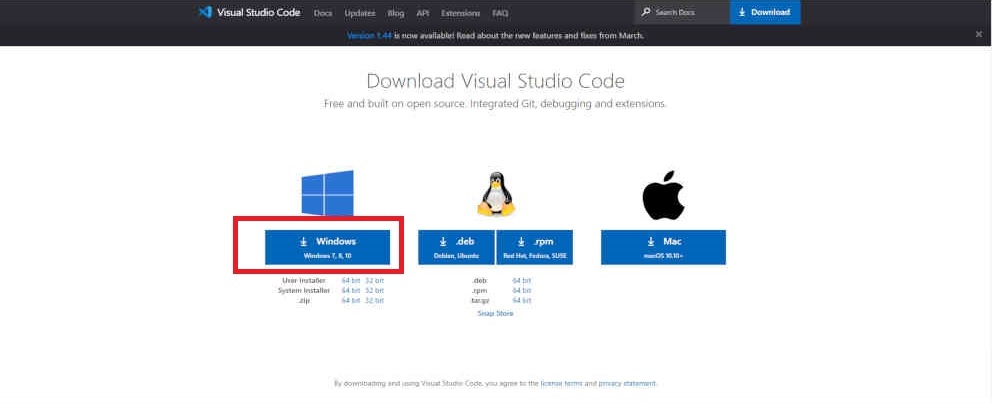
使用するOSに合わせてダウンロードボタンを押します。

ファイルがダウンロードされるのでクリックして実行します。

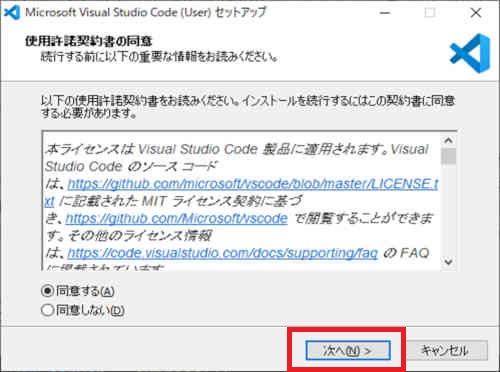
「使用許諾契約書の同意」画面が出るので内容を確認して、同意するのであれば「同意する」を選択して「次へ」ボタンを押します。

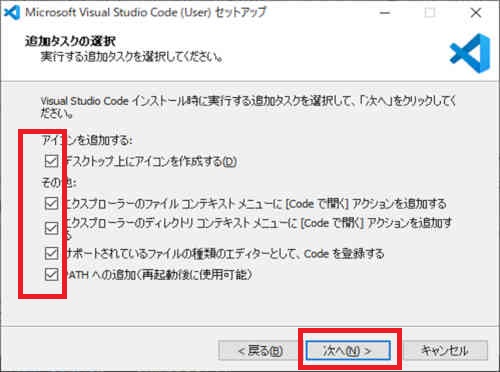
好みに応じてチェックをして「次へ」ボタンを押します。

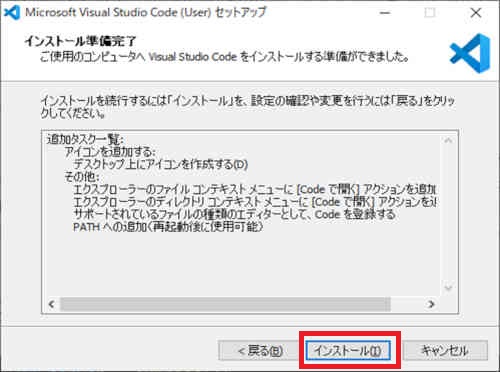
「インストール」ボタンを押します。

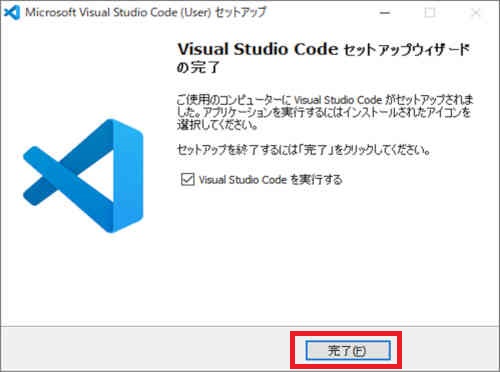
「完了」ボタンを押します。

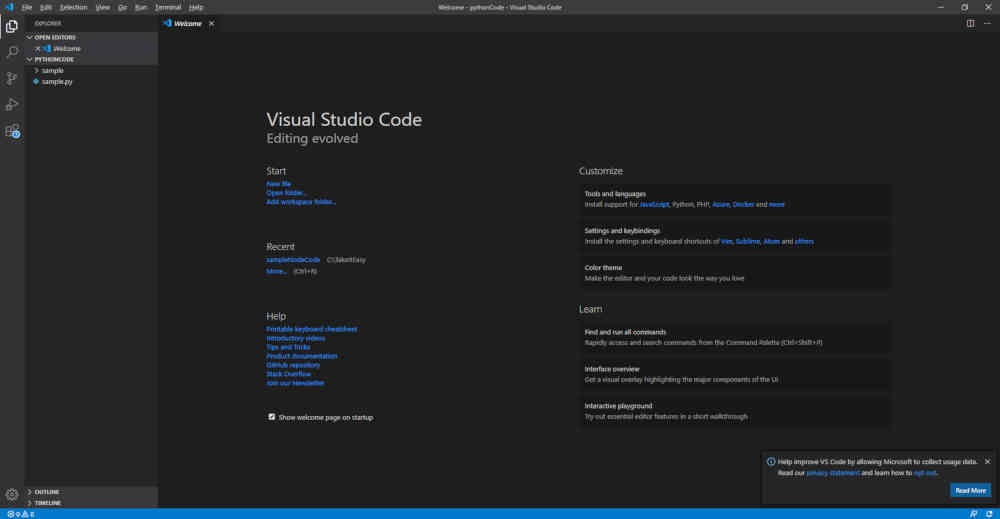
Visual Studio Codeが起動します。

初期設定は英語なので日本語に変更します。
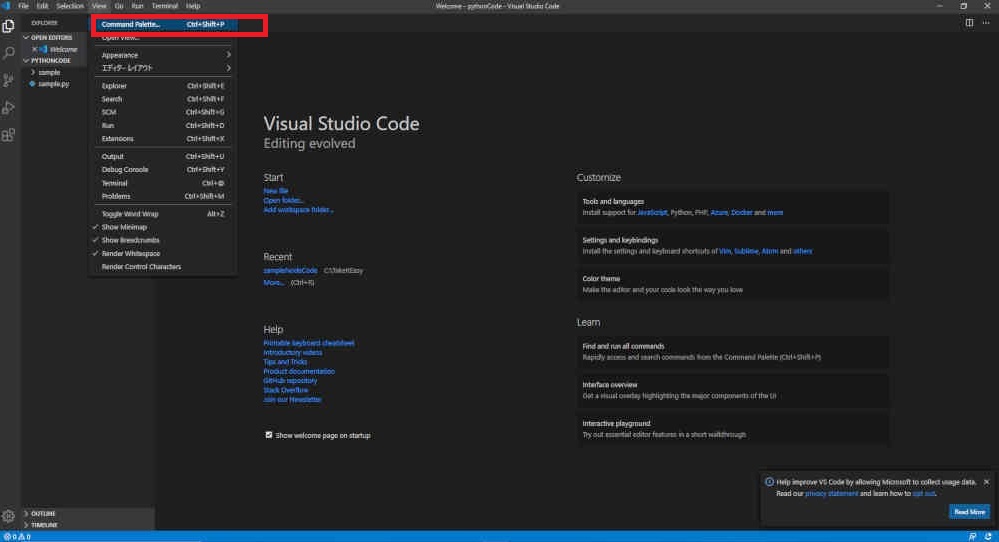
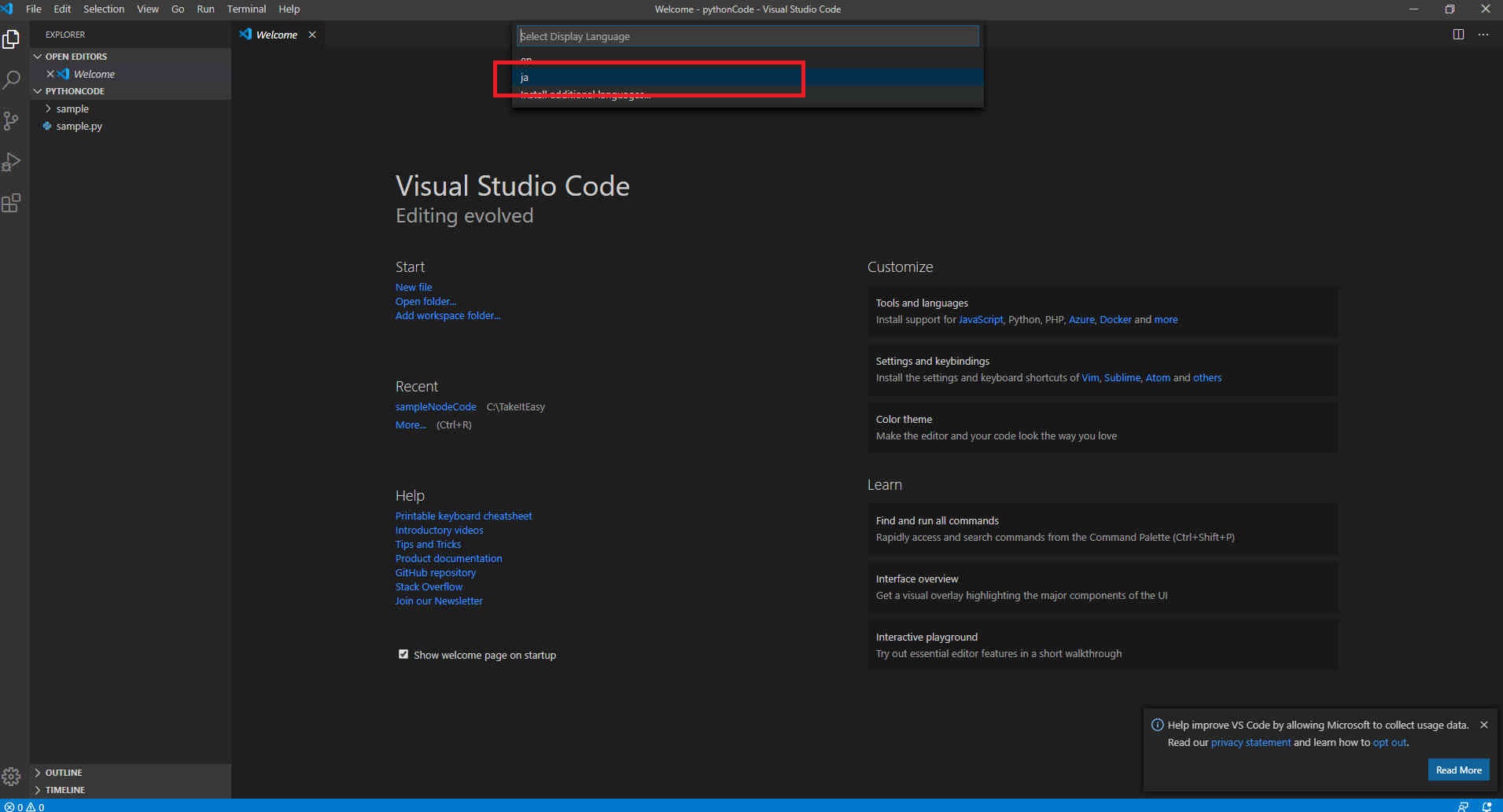
上のメニューから「View」-「Command Palette」を選択します。

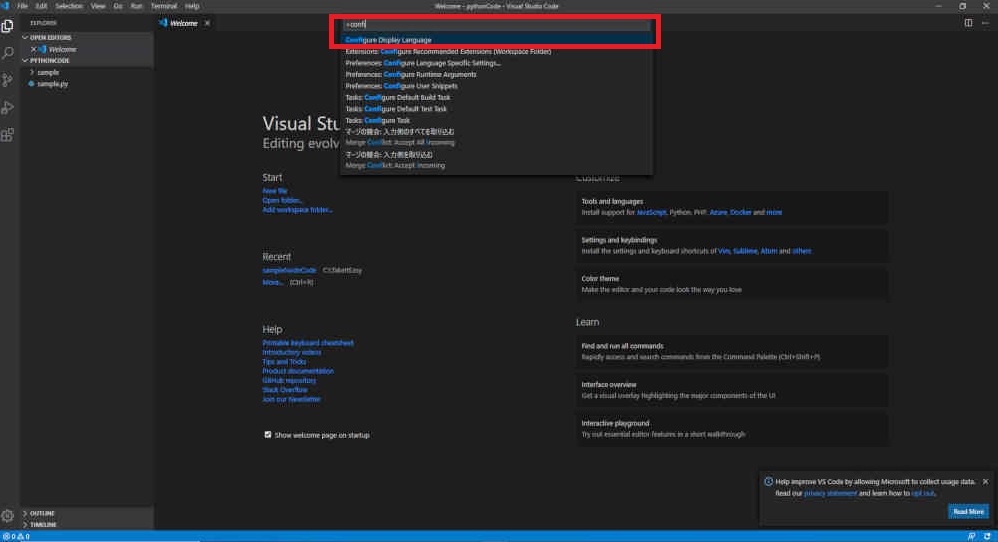
入力枠が表示されるので「config」と入力してConfigrate Display Langage」を選択します。

「ja」を選択します。

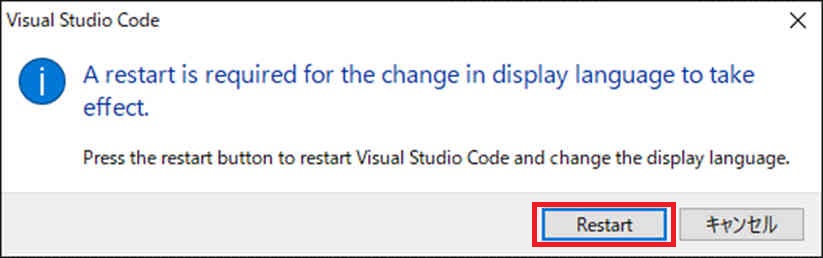
再起動のダイアログが出るので「Restart」ボタンを押すと再起動されいます。

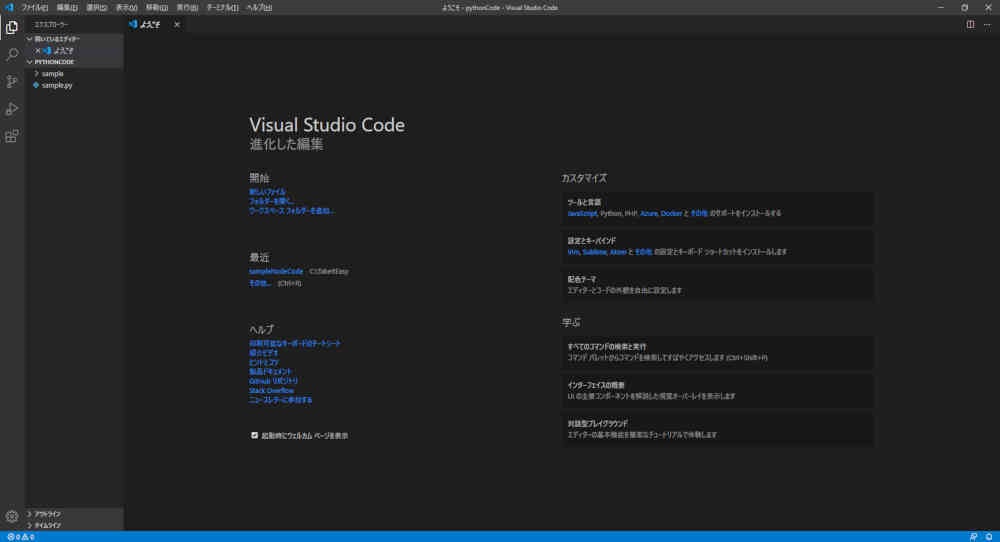
再起動されるとメニューが日本語になっています。

拡張機能のインストール
次に拡張機能をインストールします。拡張機能はプログラミングを行うときに便利な機能を追加してくれるものです。
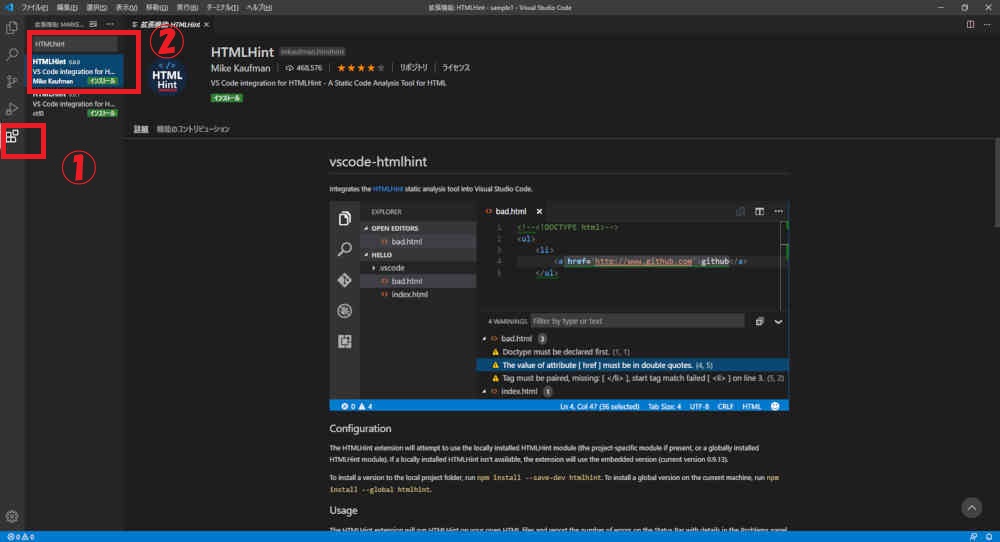
まずは「HTMLHint」の拡張機能をインストールします。「HTMLHint」はHTMLの構文チェックを行ってくれます。
この機能があれば間違えて入力してもすぐに見つけることができます。
①左下のアイコンを押して、②検索入力で「HTMLHint」を入力して検索できます。
「インストール」ボタンを押してインストールします。

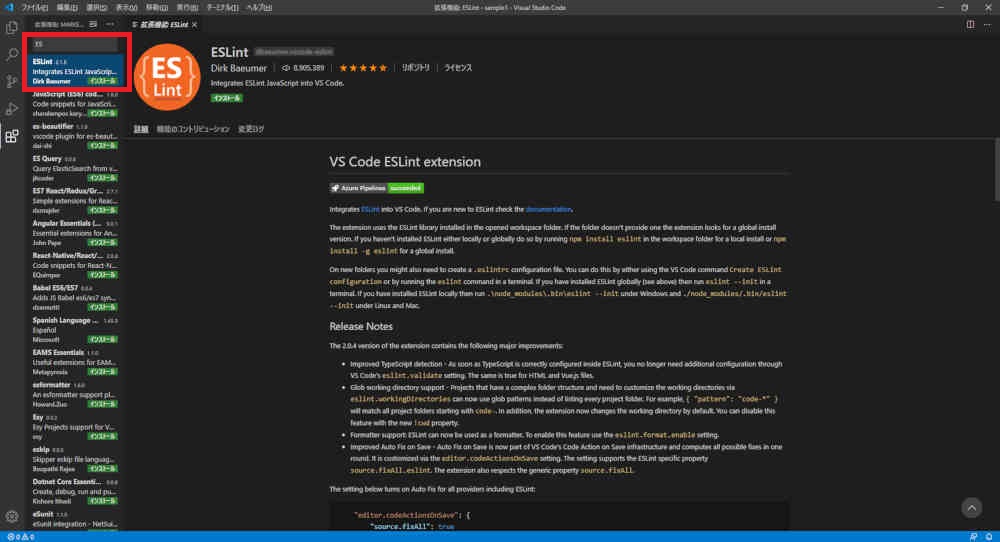
次に「ESLint」の拡張機能をインストールします。「ESLint」はJavaScript のチェックツールです。
これもJavaScriptで間違いがあればすぐに見つけることができます。
検索入力で「ESLint」を入力して検索できます。「インストール」ボタンを押してインストールします。

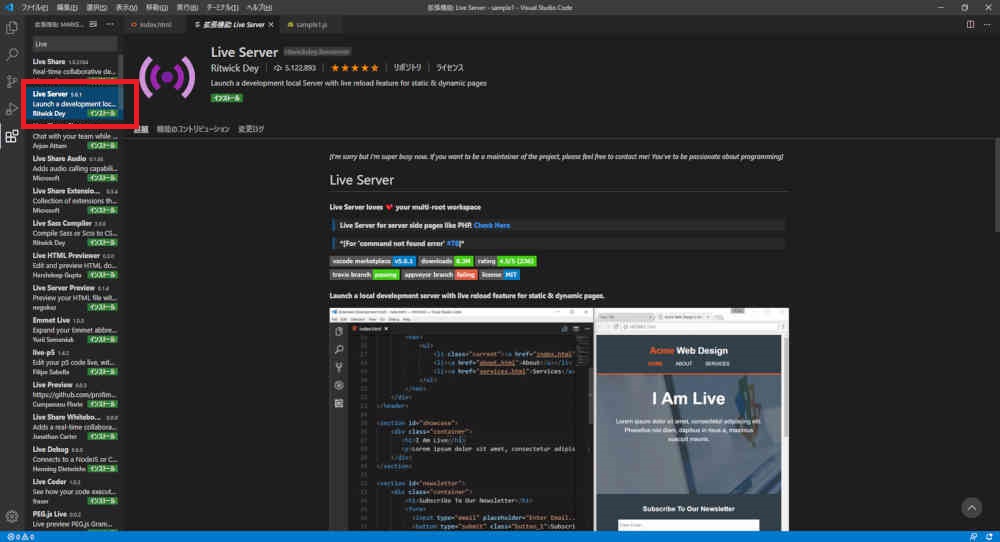
次に「Live Server」の拡張機能をインストールします。
これはローカルサーバを起動できます。プログラムの実行のときに必要になります。
検索入力で「Live」を入力して検索できます。「インストール」ボタンを押してインストールします。

これでプログラミング環境を構築できました。おつかれさまでした。
次回からはプログラミングを行っていきます。


コメント
Comments are closed.